5 Steps to Managing a Digital Project

Managing digital projects is a touchy subject. What is a digital project? Digital projects are products that are developed and delivered digitally. Nowadays, it can be almost anything. A software application, a website, an online marketing campaign, etc. What is true for all digital projects is that they're virtual products delivered as a service to the client.
Digital projects can be managed using different project management methodologies. Agile with Scrum is a very common approach in software development, but other methods like Waterfall, PRINCE2, and Extreme Programming are similarly used when shipping digital projects. Here it is important to remember that no methodology is de facto the best. Some work better for some teams and projects, while others work better for other teams and projects. It's a matter of preference and the nature of your project.
A good project manager will be able to select and execute the right project management method for your team and type of project, but no matter the choice of methodology, most digital projects go through the same five steps:
- Initial planning
- Scoping
- Development
- Testing & Deployment
- Maintenance
1. Initial planning
Initial planning is the necessary phase to kick off the digital project properly. Here you brainstorm the idea, evaluating the options and possibilities together with potential threats and challenges related to the idea, project, and market. Based on this assessment, you begin to create a project proposal and a baseline project plan with the requirements and expectations.

The goal of initial planning is to define the project at a broad level and decide whether it’s feasible to take or not. Oftentimes, this step involves the collaboration between the selling team and the project team.
Initial planning includes:
- Ideation and brainstorming sessions with the client, where requirements are defined for the implementation of the idea, and an estimation of time and cost is set up.
- A meeting across the team, discussing the key milestones and roles.
- A project initiation document that describes the purpose and requirements of the project.
The common challenge that comes with initial planning is the handoff of the project from account executives to project managers, as in way too many companies the right hand doesn’t know what the left is doing. To make sure everyone stays on the same page and project managers deliver on what was sold, it’s recommended to set up a baseline and work against it, so that initial expectations are met. This will save everyone from a world of trouble when the project is in execution.
2. Scoping
After the ideation and initial planning in the first phase, more detailed planning can begin. You sit down with your key stakeholders once again and discuss the functionality, requirements, and the roadmap to get there.

The creative process is initiated. The user experience begins its formation using Wireframes, User Journeys, and Information Architecture to define the structure of content. This part of the process is often a collaboration between the teams of, User Experience (UX), Design, Marketing, and Development.
Scoping includes:
- A detailed plan for the implementation of the idea is laid out and put into an agreed roadmap.
- Creative teams are engaged, and the consumer's user experience is initiated and designed.
- Requirements and design guidelines are handed over to Development in the next phase.
- The Statement of Work is presented to the key stakeholders, incl. costs and initial requirements. If agreed, the SOW is signed by both sides, i.e., the agency and the client.
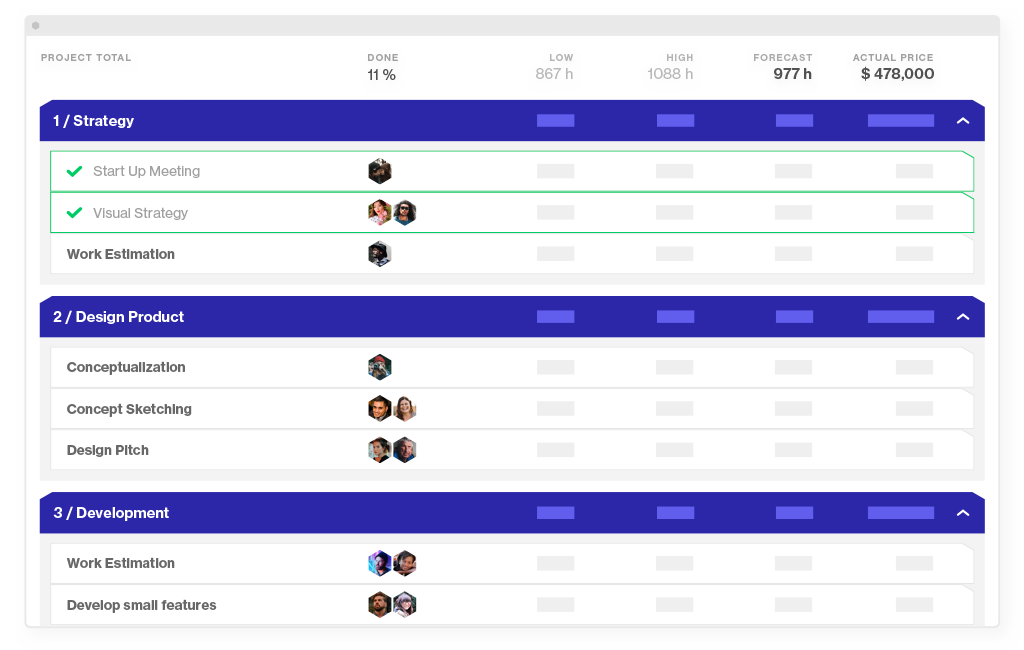
When scoping a project and breaking your key milestones into tasks, it’s important for project managers to compare the detailed plan to the baseline set during the first step. Only by drawing these lines can you make sure that the project is profitable.
3. Development
Requirements and the rough design specifications should now be in place and handed over to the Development team. The implementation can now begin. The development process will follow a natural progression from back-end to front-end, and refinements of each. The back-end setup is crucial as a foundation for the following development and end experience.

Alpha and Beta versions of the final product will often be directly reflected as milestones in the roadmap and work as the natural progression towards Testing & Deployment.
Development includes:
- Back-end development of the architecture supporting the development and final product can begin.
- Alpha and Beta versions build on top of the back-end, and the final design specifications are implemented to the front-end.
- Key stakeholders are brought in again: Revisions and polishing is done in collaboration with the client. Feedback is taken in, and adjustments are made.
- Final touches are made to get ready for Testing & Deployment.
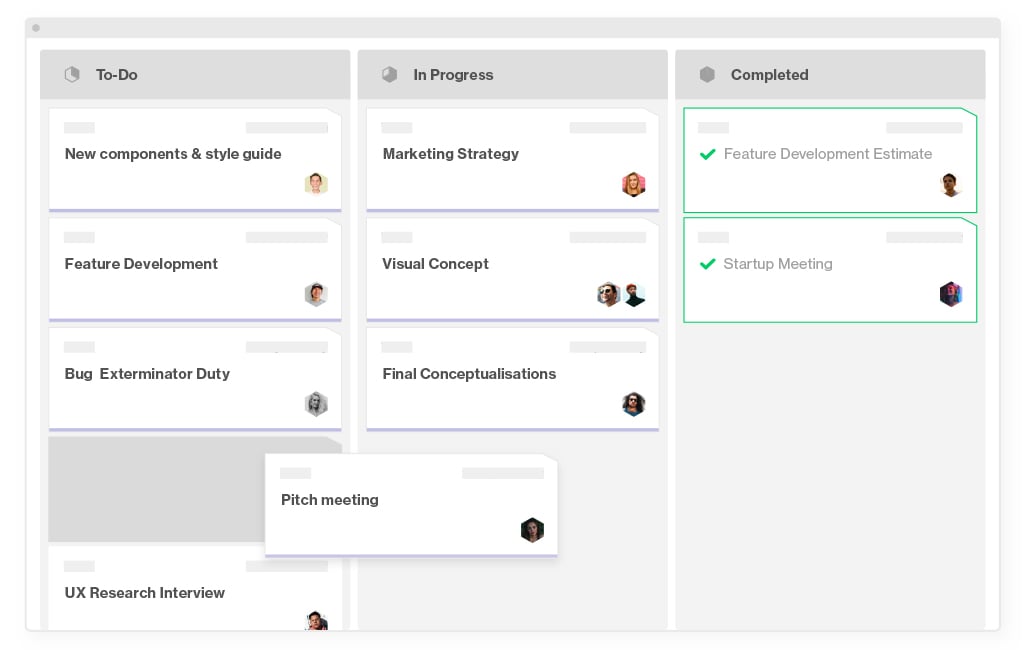
Whenever the team starts working on tasks, be sure to track the progress of your project. This can be accomplished using a Kanban or Sprint board with the ability to register time on tasks.
4. Testing & Deployment
Deployment is the final stage before the product will be in the hands of the end user. It might sound simple, but Deployment is a crucial step. Everything needs to be tested and various use cases must be taken into account. Quality Assessment (QA) of the code and final product is conducted, and the project goes live and is made available to the public.

Testing & Deployment includes:
- Testing of the code and use-cases. Were all requirements and specifications implemented successfully?
- Quality Assessment (QA) conducts an analysis of the final product before it is pushed live.
- Product is deployed and goes live.
- The project transforms into the Maintenance phase.
5. Maintenance
After the product has been delivered, the Maintenance phase will take over. Maintenance is a continuous phase of improving functionality, stability, and offering support of the product. Depending on the nature of your project, further development may also be part of the current project or evolve into a second continuous project.
Maintenance includes:
- Improvement of functionality and bug fixing
- Addressing stability issues and keeping the system running
- Support of the product
To manage ongoing projects, companies often switch to a retainer-based collaboration with their clients. With Retainers, clients would book your services for set periods or ‘blocks’ of time to get a sort of “priority treatment” for payments made in advance. There are many benefits to retainer agreements, but for most companies, it’s the ability to predict revenue and focus on understanding the client needs. Read on how to implement the retainer pricing model here.
The above is the general process of how a digital project usually progresses. Across the whole timeline, it is absolutely paramount that you manage to keep the project within the scope, on budget, and on time. This can be a major challenge in itself, but there are tools out there to help. Forecast is one option that is specifically made to assist your team from the initial phase to the last. It follows a natural flow, supporting the five steps above, and uses Artificial Intelligence to help estimate time and costs.
You might like to read these articles on our blog..

Unleashing Operational Excellence: A Strategic Imperative for Professional Services Leaders.
Read moreFrom Vision to Execution: How Operational Excellence Drives Success in Professional Services
Read moreMaster Project Budget Management with Professional Services Automation
Read moreSubscribe to the Forecast Newsletter
Get a monthly roundup of productivity tips & hacks delivered straight to your inbox